(04-20-2025, 01:13 AM)James D Jarvis Wrote: thank you. An example would be appreciated. I've slipped in little javascript routines on blog posts in the past and would love to be able to put my basic skills to use.
Here is a quick little step-by-step guide for including a QBJS program into an existing web page.
Once you've got your program complete and tested in the QBJS IDE, you can export your work by launching the Share/Export window from this toolbar button:

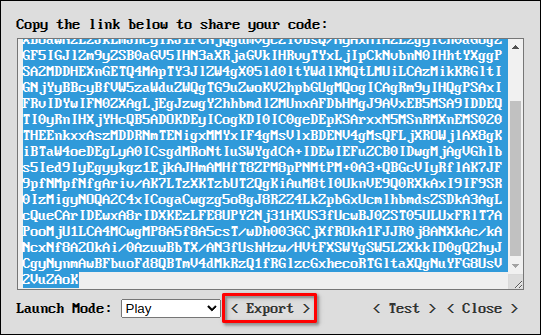
Then, select either the Play or Auto option which will enable the Export button:

This will download a zip file containing the compiled version of your program. This file will contain an index.html from which your program can be launched as well as the compiled javascript version of your program and all of the supporting JS libraries.
For this example, I followed the steps above for both the
Goldwave program and
Simple Web Calculator that are out on the
QBJS Samples site, saving each to the desktop as golwave.zip and calculator.zip, respectively. Then I extracted them to a sample directory and created a simple home.html. In this file I included the two programs by referencing them in an iframe, as shown below:
Code: (Select All)
<html>
<head>
<style>
div { display: inline-block; vertical-align: top; margin-right:20px; margin-bottom: 20px }
</style>
</head>
<body>
<h1>Sample Page</h1>
Here's a simple example of how you can embed QBJS programs into an existing web page.
The following were exported from programs on the
<a href="https://boxgaming.github.io/qbjs-samples" target="_blank">QBJS Samples</a> site.<br>
<br><br>
<div>
<b>Goldwave</b> by bplus<br>
<iframe width=640 height=480 src="goldwave/index.html"></iframe>
</div>
<div>
And here's a second example of a simple web-based calculator made in QBJS:<br>
<iframe width=502 height=453 style="border:1px solid #ccc" src="calculator/index.html"></iframe>
</div>
</body>
</html>
The resulting page looks like this:

You can see the effects of the two different export options in the screenshot above. The Goldwave program was exported with the "Play" option and will not start executing until the user clicks the Play button. The Simple Web Calculator was exported with the "Auto" option and will begin execution as soon as the page loads.
You can try out this example yourself by downloading the attached sample.zip file, extracting it on your filesystem and then opening the home.html file in your browser.





