Posts: 3,019
Threads: 358
Joined: Apr 2022
Reputation:
282
And, don't forget, _PUTIMAGE can be used to invert and flip images.
For example, read from left to right (0,0) - (_WIDTH, _HEIGHT) as the source, and then put it to the screen right to left (_WIDTH, _HEIGHT) - (0,0).
It won't rotate images (for that, you need to use _MAP TRIANGLE), but it can be used fairly easy to mirror them. 
Posts: 4,138
Threads: 190
Joined: Apr 2022
Reputation:
262
Yeah this!
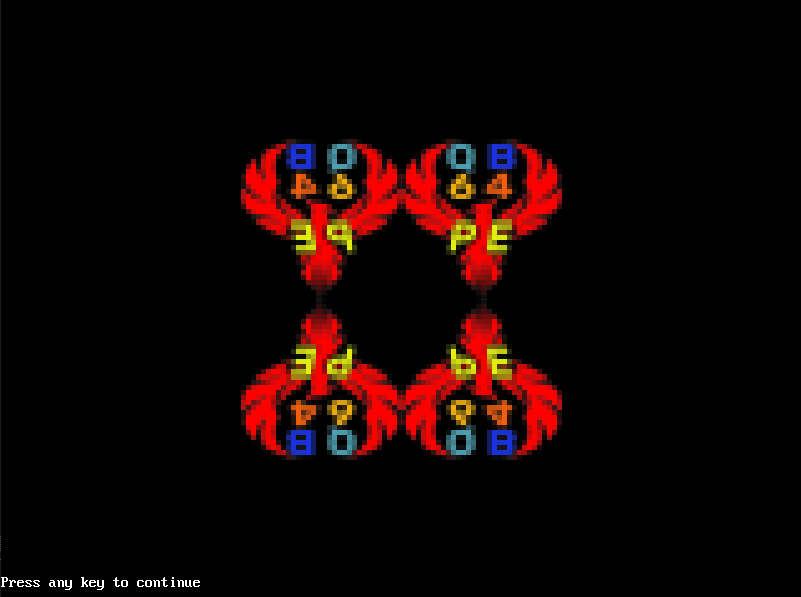
Code: (Select All) Screen _NewImage(800, 600, 32) ' screen width, height, 32 is _RGBA colors
_Delay .2
Logo& = _LoadImage("qb64pe.png")
scale = 5 ' we are going to magnify the image by 5 and preserve the ratio of width to height
scaleW = scale * _Width(Logo&) '
scaleH = scale * _Height(Logo&)
' put image, the actual size, into the middle of our screen
_PutImage (_Width / 2, _Height / 2 - scaleH)-Step(scaleW, scaleH), Logo&, 0
_PutImage (_Width / 2, _Height / 2 - scaleH)-Step(-scaleW, scaleH), Logo&, 0
_PutImage (_Width / 2, _Height / 2 + scaleH)-Step(scaleW, -scaleH), Logo&, 0
_PutImage (_Width / 2, _Height / 2 + scaleH)-Step(-scaleW, -scaleH), Logo&, 0

And one last detail to Smooth out ;-)) I was hoping Steve might pickup on that 
b = b + ...
Posts: 2,574
Threads: 264
Joined: Apr 2022
Reputation:
140
Yep, leave it to Steve to flip us the bird!
Pete
Posts: 229
Threads: 25
Joined: Aug 2022
Reputation:
23
STEP is useful for stuff like this, for sure.
Code: (Select All) 'checkerboard
Screen _NewImage(800, 600, 32)
s = 20 'size of squares (pixels)
cols = 20 'number of columns (X)
rows = 10 'number of rows (Y)
whitesquare& = _NewImage(101, 101, 32)
bluesquare& = _NewImage(101, 101, 32)
Dim c As Long
'create white square
Cls
c = _RGB(255, 255, 255)
Line (1, 1)-(101, 101), c, BF
_PutImage (1, 1)-(101, 101), 0, whitesquare&, (1, 1)-(101, 101)
'create blue square
Cls
c = _RGB(150, 150, 255)
Line (1, 1)-(101, 101), c, BF
_PutImage (1, 1)-(101, 101), 0, bluesquare&, (1, 1)-(101, 101)
'create checker pattern
Cls
For y = 1 To rows
If y / 2 = Int(y / 2) Then
For x = 1 To (cols - 1) Step 2
_PutImage (x * s - s, y * s - s)-Step(s, s), whitesquare&, 0
Next x
For x = 2 To cols Step 2
_PutImage (x * s - s, y * s - s)-Step(s, s), bluesquare&, 0
Next x
Else
For x = 1 To (cols - 1) Step 2
_PutImage (x * s - s, y * s - s)-Step(s, s), bluesquare&, 0
Next x
For x = 2 To cols Step 2
_PutImage (x * s - s, y * s - s)-Step(s, s), whitesquare&, 0
Next x
End If
Next y
End
Nice to know about this. Now I wonder what "SMOOOTH" does...
Posts: 3,019
Threads: 358
Joined: Apr 2022
Reputation:
282
(11-15-2022, 04:20 AM)james2464 Wrote: Nice to know about this. Now I wonder what "SMOOOTH" does...
From what I understand, SMOOTH basically just blends color values together to reduce such sharp transitions and edges in an image. For example, let's say I have an image where the red values look like this in a 3x3 block of pixels:
0,100,0
50,0,50
0,100,0
Now, that center pixel originally had a value of 0, but after we smooth it with all its surrounding pixels, we end up taking the average of whatever that value is. 0+ 100+ 0 + 50 + 0 + 50+0+100+0= 300 ... 300 / 9 = 33.333
So, not counting any smoothing of the rest of the pixels (as they'd smooth to blend in with their 8 neighbors), our color values would now look like:
0, 100, 0
50, <33>, 50
0, 100, 0
See where that value "smoothed" out so it isn't such a sharp change all at once in those values? 
Now, imagine drawing a white box on a black screen.
0,0,100
0,0,100
0,0,100
^ 0 for the "NO white value" to start with, and 100 for "ALL white value". (Just cause it makes math easier than 255 does.)
All those adjoining black edges (of the left side of the box) are going to be surrounded by the pattern showcased above. Add their neighbor's values and they're all going to end up being 300 / 9 = 33.33.
For the white side of the box/screen border, what we'd see would be:
0,100,100
0,100,100
0,100,100
Which ends up basically being 600/9 = 66.66.
So, at the end of the day, our box's edge no longer looks like:
0,0,100,100
0,0,100,100
0,0,100,100
0,0,100,100
It's now:
0,33,66,100
0,33,66,100
0,33,66,100
0,33,66,100
We smoothed out that hard edge and softened that transition from black to white.
Now, of course, our QB64 _SMOOTH in putimage is working with RGBA colors from 0 to 255, and not just the simple black/white values that I used above from 0 to 100, but the basic concept is the same -- take one pixel and smooth it with its neighbors to reduce sharp edges and add gentler transitions to your image. 
Posts: 1,041
Threads: 140
Joined: Apr 2022
Reputation:
23
(11-15-2022, 12:00 AM)bplus Wrote: Here is what it looks like in Wiki:
Quote:_PUTIMAGE [STEP] [(dx1, dy1)-[STEP][(dx2, dy2)]][, sourceHandle&][, destHandle&][, ][STEP][(sx1, sy1)[-STEP][(sx2, sy2)]][_SMOOTH]
I love what you're doing, covering QB64PE command by command!
Question - are you going to cover hardware images too?
It's been a number of months and I could use a refresher!
:-)
Posts: 229
Threads: 25
Joined: Aug 2022
Reputation:
23
11-15-2022, 04:32 PM
(This post was last modified: 11-15-2022, 04:41 PM by james2464.)
Sounds like an interesting feature...I'm going to try to mess around with it. So far I haven't been able to place the word _Smooth properly, not sure where it actually should go, if it needs brackets etc
Edit: this works
Code: (Select All) _PutImage (1, 1)-(101, 101), 0, image&, (1, 1)-(101, 101), _Smooth
Now I'll try to see what the effect looks like! Thanks for taking the time to explain what it does.
Posts: 3,019
Threads: 358
Joined: Apr 2022
Reputation:
282
I just spent ages trying to work up an example which showcases the blending of the _SMOOTH command, only to have each and every one of them do nothing whatsoever.
Frustrated, I finally dug into the libqb.cpp source to see what it tells us about this _SMOOTH...
Code: (Select All) hgc->smooth = 0; // unless specified, no filtering will be applied
if (passed & 128)
hgc->smooth = 1;
It basically sets a flag for hgc.smooth to become true instead of false...
And what is hgc iniside libqb? Hardware Graphic Control....
_SMOOTH *only* works with hardware images. It does nothing with software images. As most people tend to work exclusively with software images, _SMOOTH may as well not exist for them. It's not going to make one whit of a difference in how things look or display. 
Posts: 2,574
Threads: 264
Joined: Apr 2022
Reputation:
140
Thanks for _SMOOTHing things over.
Pete
Posts: 229
Threads: 25
Joined: Aug 2022
Reputation:
23
(11-15-2022, 04:37 PM)SMcNeill Wrote: I just spent ages trying to work up an example which showcases the blending of the _SMOOTH command, only to have each and every one of them do nothing whatsoever.
Frustrated, I finally dug into the libqb.cpp source to see what it tells us about this _SMOOTH...
Code: (Select All) hgc->smooth = 0; // unless specified, no filtering will be applied
if (passed & 128)
hgc->smooth = 1;
It basically sets a flag for hgc.smooth to become true instead of false...
And what is hgc iniside libqb? Hardware Graphic Control....
_SMOOTH *only* works with hardware images. It does nothing with software images. As most people tend to work exclusively with software images, _SMOOTH may as well not exist for them. It's not going to make one whit of a difference in how things look or display. 
Hmm...that's a shame.
I don't know enough about this (Hardware vs software image?) But anyway thanks for the info.
|







